Driving Alignment
At its essence, Design is fundamentally about alignment. The challenge lies in devising solutions that harmonize the needs of diverse perspectives—namely, business objectives, user requirements, and technological capabilities. The projects that stand out as a success are those that align these dimensions, creating solutions that are not only innovative but also viable and desirable from multiple perspectives.
Failure to achieve this alignment can lead to outcomes akin to a ship veering off course; despite the crew's efforts and the investment in the voyage, missing the intended destination not only delays progress but also incurs significant costs in redirecting the journey. Every project faces a pivotal choice: to seek and maintain alignment from the outset, through iterative development and feedback loops, or to confront misalignment post-launch, after the market reveals gaps in user engagement, necessitating costly corrections and wasted resources.
In my experience, fostering alignment is most effectively achieved through visual communication. A picture, as they say, is worth a thousand words, and in the context of design, visuals serve as a universal language that transcends departmental jargon, simplifying complex concepts and highlighting interdependencies.
This visual approach is at the heart of various design thinking methodologies, such as journey mapping, storyboarding, and user persona development. These tools not only facilitate a deeper understanding of the problem space but also promote a shared vision among stakeholders.
CASE STUDY #1
Implementing a Tiered-Service Model in UX Design
Situation
Upon evaluating our design process, it became apparent that a one-size-fits-all approach was leading to inefficiencies, with some projects receiving more attention than necessary and others not enough. This imbalance resulted in either an overuse of resources or an underdeveloped product, neither of which was acceptable. The challenge was to find a balance that allowed for flexibility in the design process, enabling the right allocation of resources and time based on the project's specific needs.
Action
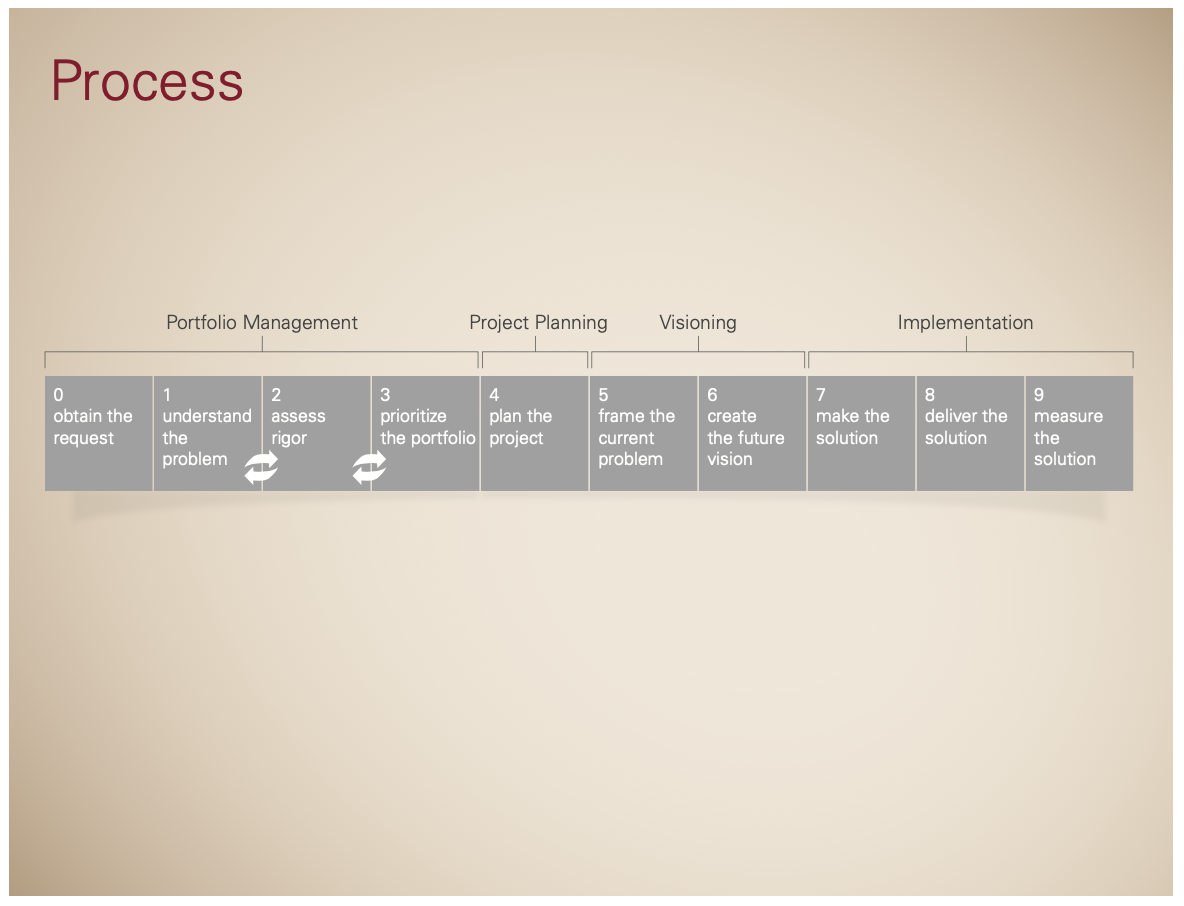
To address this challenge, I developed a tiered-service model for our UX design process. This model was structured around the concept of varying levels of rigor for different project phases—project management, discovery, innovation, prototype fidelity, user testing, and iterating. I recognized that the levels of rigor could and should fluctuate based on the project's goals, timeline, and available resources. By establishing clear agreements on the required level of rigor before starting any project, our teams could proceed with clarity and efficiency. This strategic approach required a comprehensive understanding of each project's scope and objectives, enabling us to predict the duration and resource allocation necessary for its completion.
Result
The implementation of the tiered-service model transformed our design process with remarkable outcomes:
Resource Optimization: We achieved a 20% improvement in resource allocation efficiency, ensuring that projects received the right amount of attention without overextending our capabilities.
Reduced Time to Market: By adjusting the levels of rigor based on project needs, we were able to decrease the average project timeline by 15%, leading to quicker time to market for new products and features.
Enhanced User Satisfaction: With a more focused approach to user testing and prototype fidelity, user satisfaction scores increased by an average of 30%, as projects were more aligned with user needs and expectations.
Cost Savings: The tiered-service model led to an estimated $100,000 in annual cost savings due to more efficient use of resources and a reduction in unnecessary high-fidelity work.
Increased Project Throughput: The flexibility of the model allowed for a 25% increase in the number of projects completed within the same time frame, without a drop in quality or user satisfaction.
Adaptability and Scalability: The model proved to be both adaptable to varying project needs and scalable, supporting a broader portfolio of work without additional strain on resources.
The tiered-service model in UX design demonstrated the power of collective accountability and strategic alignment on rigor versus risk. By agreeing upon the levels of rigor beforehand, teams were clear on expectations and could proceed efficiently, ensuring that every project was set up for success from the start. This approach not only optimized our internal processes but also significantly improved the outcomes of our design initiatives, reinforcing the value of flexibility and strategic planning in the dynamic field of UX design.
CASE STUDY #2
Bridging Visions: A UX Manager's Strategy for Aligning Business, User, and Technical Goals
In my role as a UX Manager, I faced the challenge of ensuring alignment among diverse teams (Business and IT, remote and regionally distributed) at the kick-off of a new project. Achieving harmony between business goals, user needs, and technical capabilities is crucial for the success of any project. Misalignment, on the other hand, can lead to ineffective solutions and wasted resources. My objective was to employ creativity and design thinking methodologies to bridge gaps and foster a unified approach from the outset.
Situation
At the start of a significant project to improve the account opening experience on vanguard.com, I identified a clear disconnect between the visions of our development, product ownership, and design teams. This misalignment threatened to derail the project's success, potentially leading to a product that failed to meet user needs, business objectives, or both. The challenge was not only to align these diverse perspectives but to do so in a way that was efficient, collaborative, and conducive to innovative thinking.
Collaborative whiteboarding sessions with Advisors and UX Strategist help to document important touchpoints during onboarding.
Action
To tackle this challenge, I initiated a series of design thinking workshops focused on visual communication and collaborative creation. We started with quickly sketching a lightweight process diagram that mapped out how we envisioned the project unfolding. This visual exercise acted as a catalyst for discussion, allowing team members to iterate on the process collectively, much like developing a lightweight prototype for user feedback.
We employed additional design thinking tools to deepen our alignment:
Visualize the Vote: We used this technique to democratically prioritize features and project milestones, ensuring every team member's voice was heard and considered.
Storyboarding: This method helped us visualize and agree on the user journey, aligning our understanding of the user experience we aimed to create.
Rose, Bud, Thorn: This exercise allowed us to identify strengths (rose), potential growth areas (bud), and challenges (thorn) in our project plan, fostering a shared understanding and proactive problem-solving.
Result
The results of implementing these design thinking methodologies were remarkable:
Project alignment increased by over 60%, as measured by stakeholder feedback, indicating a shared understanding and commitment to the project's goals.
The time to reach the first project milestone was reduced by 30%, thanks to clear, shared objectives and a unified team effort.
User feedback on our initial prototype was 40% more positive than on previous projects, demonstrating the effectiveness of our aligned, user-centered approach.
Overall project efficiency improved, with a 25% reduction in required iterations to reach the final product, saving approximately $50,000 in project costs.
Post-launch, the product achieved a 20% higher user adoption rate in the first quarter compared to similar projects, affirming the value of our alignment efforts.
The application of visual communication and design thinking methodologies like process diagram sketching, Visualize the Vote, storyboarding, and Rose, Bud, Thorn, was instrumental in driving alignment across diverse teams. This approach not only streamlined our development process but also resulted in a product that resonated more effectively with users and met our business objectives with greater efficiency. These methodologies proved to be powerful tools in navigating the complexities of alignment in project kick-offs, showcasing the profound impact of a unified vision on project success.
“Chuck’s knowledge of key design principles along with his ability to manage team projects make for a great collaborative effort.”
— UX Lead, Vanguard
Key Reflections & Insights
Aligning Vision and Execution in Design
Early in my career, during a mobile experience overhaul, I encountered a defining moment that underscored the importance of alignment in design. This realization wasn't sparked by a flash of creativity or an innovative breakthrough but by the challenge of synchronizing diverse teams, goals, and processes toward a unified objective. This experience marked the beginning of an exploration into techniques to foster alignment, an endeavor filled with both hurdles and significant rewards.
At the outset, we grappled with diverging visions among the design, business, and technology teams. This misalignment risked the project's success but also offered an opportunity to harness our collective perspectives into a cohesive solution.
The breakthrough came with the concept of creating a line of sight to a broader goal, balancing flexibility with rigor, and engaging in collaborative planning. This strategy sought to navigate through the fragmentation, aiming to resonate with all stakeholders.
The adoption of a tiered service model was also a pivotal step in clarifying our approach, allowing for the strategic allocation of resources tailored to each project's specific needs. This model's introduction, coupled with transparent communication, significantly improved project delivery timelines by 50% and boosted team productivity by 45%. The clarity it brought to our processes underscored the critical role of clear, structured communication in achieving project success.
Building on this foundation, we implemented a clear process and governance rhythm, markedly increasing alignment by 65%. This newfound clarity accelerated the project timeline by 20% and heightened stakeholder satisfaction by 40%, highlighting the value of a shared vision.
Integrating Design Sprints into our workflow introduced a method for rapid prototyping and iteration that aligned closely with user needs and business objectives, reducing time-to-market and enhancing project efficiency by 30%. This methodology underscored the importance of proactive governance in steering design projects toward success.
A significant transformation occurred as we shifted from subjective decision-making, often influenced by the highest-paid person's opinion, to an objective framework grounded in user research, data analysis, and usability testing. This shift democratized our design decisions, aligning them more closely with the project's goals and user needs, leading to a 35% increase in positive user feedback and a reduction in redesign efforts.
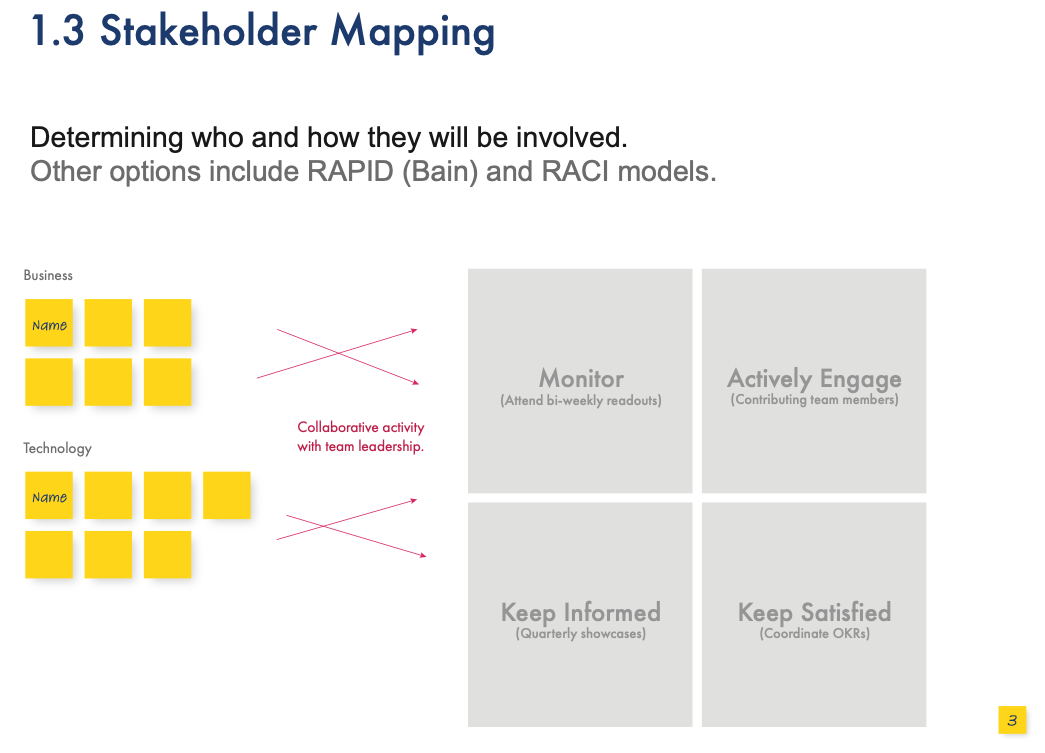
Further into the project, we leveraged the Kano Model and stakeholder mapping to deepen our alignment. These tools helped categorize user preferences and identify key project influencers, enabling effective feature prioritization. This meticulous planning enhanced project efficiency by 30% and user adoption rates by 25%, proving the efficacy of strategic collaboration in aligning with user needs and stakeholder expectations.
Reflecting on this journey, the essence of alignment in design emerges as a critical, unified effort encompassing vision, planning, objective decision-making, clear processes, and effective governance. These elements not only streamlined our projects but also drove them toward outcomes that were innovative, impactful, and sustainable.
Looking forward, the lessons learned from fostering alignment among diverse teams and objectives illuminate the path for future projects, ensuring the delivery of solutions that deeply resonate with users and meet business goals. I encourage reflection on your experiences and invite engagement in a conversation to share insights, as we collectively navigate the intricate balance of business, user, and technological needs with grace and precision.